こんにちは、おおたです!
偽タロウこと、この僕が活躍する話だよ!
ここで、初頭効果と確証バイアスの話を思い出せた方は
しっかりと前回の記事を読んでくれた方だと思います。
(覚えていない方や初めての方は下記の記事をご覧ください)

覚えてくれていた方には、今日これからご紹介する
レビュー評価表示システム「レビュー決算」にも
興味を持っていただけるかもしれません。
何故なら、このサービスがもたらす初頭効果こそが
ショップに持つイメージを大きく変えてくれるからです!
それでは詳しく見ていきましょう!
レビュー評価表示で第一印象を良くする
ショップや商品ごとに寄せられたレビュー評価を表示させることで
ショップの第一印象を良くすることにつながる可能性があります。
Libraryのレビュー決算であれば
その機能がひと目でわかる素晴らしいデザインになっています。
これならリアコメの方が機能的に優れているんじゃないの?
たしかに偽タロウの言う通り
リアコメなら、星の数や評価内容をそれぞれ詳しく見ることができます。
さらに、高評価の商品ページにも飛べ、ショップからのコメントも確認できるため
リアコメの劣化版と感じる人もいるかもしれません。
たしかに「レビュー決算」で表示できる内容と言えば
ショップが獲得したレビューの総数と総合評価の2項目だけです。
ですが、簡潔な表示である分、視覚情報としてより印象に残りやすいという点では
リアコメより優れていると言えます。
つまり、初頭効果を最大限に発揮するサービスがこのレビュー決算なのです!
視線誘導の法則を意識して設置しよう
レビュー決算は、初頭効果の恩恵を受けるためにも
ファーストビューの最も目立つ部分に設置するのがおすすめです。
ネットショップに限らず、ウェブの世界では
Zの法則、Fの法則といった視線誘導の法則があります。
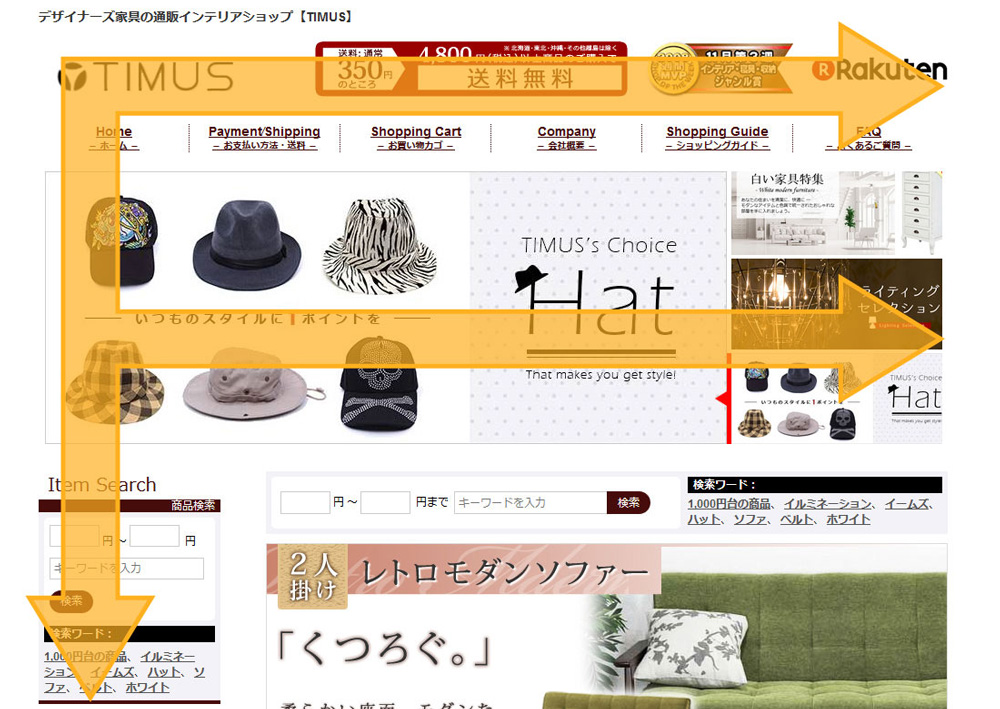
左上⇒右⇒左下⇒右と「Z」を描くように視線を移動する法則

出典:デザイナーズ家具の通販インテリアショップ【TIMUS】
- 初めて訪れたユーザは「Z」の動きで全体を見渡す事が多い
- 写真やイラストなどの画像が多いページや、インフォグラフィックなど
左上⇒右上⇒左中⇒右中⇒左下…と、「F」を描くように視線移動する法則

出典:デザイナーズ家具の通販インテリアショップ【TIMUS】
- 全体を把握後、お目当ての情報を探すために発現することが多い
- ブログやニュースなど文章量が多いコンテンツ
視線移動をする傾向が強いぽ!
ショップとしてはユーザーがどちらの法則に則った動きをするのかを分析し、
この移動の先に気を引きやすいコンテンツを置くというのがセオリーになります。
ですが、どちらの法則であっても認知が高い箇所は最上段です!
初頭効果+確証バイアスのダブル効果
ショップの最上段、もしくはそれに近い位置にレビュー決算を設置することで
お客様の評価を視覚的に認識させることができます。
そして、そこで得た印象を確証バイアスによって
ショップの評価が高い=商品の評価も高い
という認識に変化させていくことができます。
この好印象が持続しているうちにお目当ての商品が見つかれば
更に効果アップも見込めるでしょう!
評価も高くなりやすいぽ!
まとめ
今回は、前回お話しした「初頭効果と確証バイアス」がもたらす効果を
ECサイト制作に応用した場合の一例をご紹介させていただきました。
これに加えて、ユーザーが無意識にとる行動を味方につけて戦略を練ることで
より好印象で高評価を得られるショップになることができます。
ですが、最も大事なのは、ショップや商品の質を高めること。
見せ掛けや建前だけが立派に見えるショップにならないように日々努力していきましょう。
ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。