こんにちは、おおたです!
ゴールデンウィークが過ぎて次の連休が待ち遠しいばかり…。
連日仕事で溜まった疲れを癒すため、最近ハマっているのが、
銭湯です!
家のお風呂とは違って広くてゆっくりできるのが魅力!
サウナで汗と毒素を流してデトックス!
もちろん、〆のビールも欠かせません!
この記事を書いてる今現在は金曜午後なので、あと数時間したら銭湯へ

リアルタイムで注文状況を表示するアリーナ!
のっけから脱線気味でしたが気を取りなおして、サウナとビールを我慢して、
今回はお客様が購入した商品をリアルタイムで表示する
注文状況表示システム「アリーナ」をご紹介します!
リアルタイムで表示?
どこかで聞いた事あるぽ…。
そうです、このアリーナと似たシステムがライブラリーにあります。
「リア受」です。
以前、リア受を紹介した際には、
繁盛店という印象を与え、購入しやすい心理状態にする
=バンドワゴン効果
という心理状態を与えると説明しました。
(覚えてない方は下記の記事をどうぞ!)


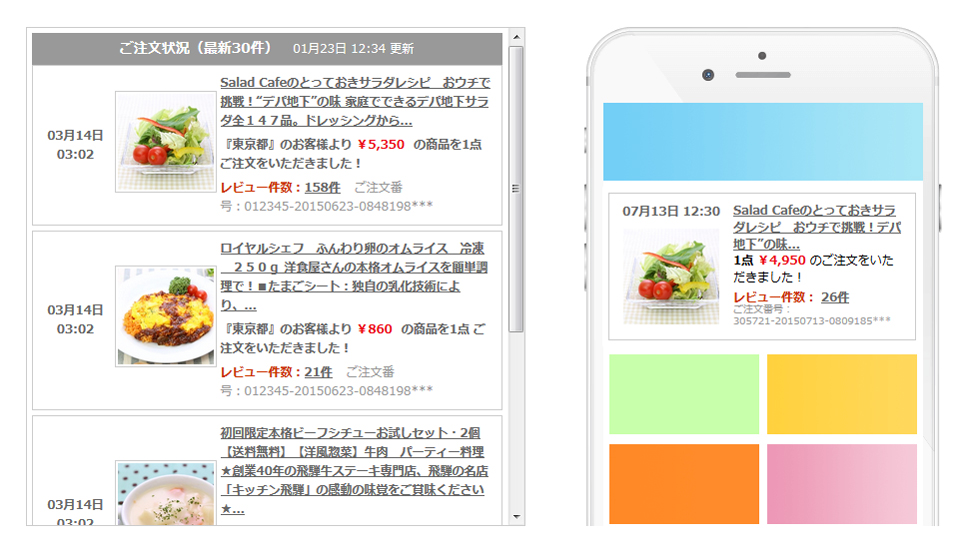
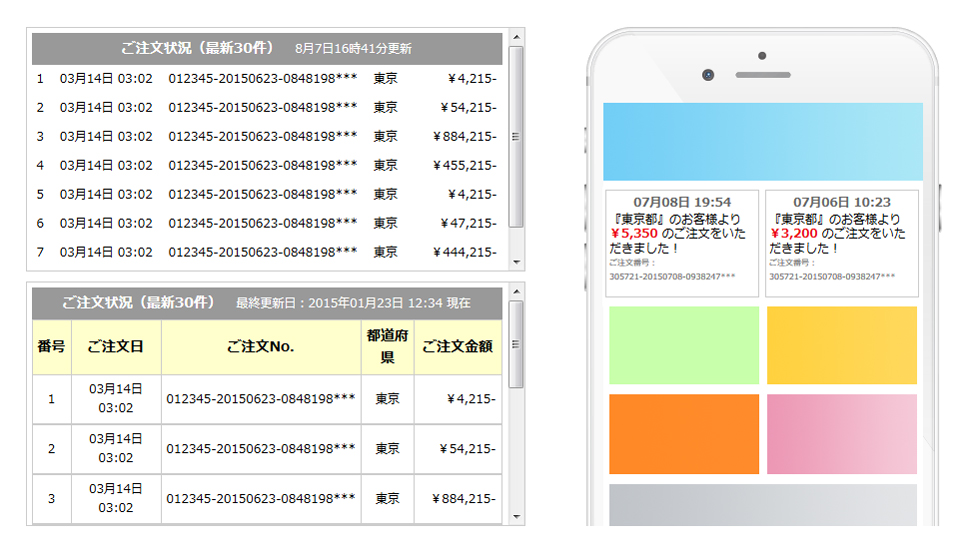
にぎやかなリア受と地味なアリーナ
アリーナとリア受、同じようなシステムなのに、なぜ2つあるのでしょうか?
違いを比較してみましょう。
この通り、見た目の違いははっきりと分かります。
リア受は商品のサムネイルが映っていたり、レビュー数が赤字で表示されたりと、
わかりやすく表示されているのに対して、
アリーナは何というか、文字ばっかりで地味ですね…。
「目立つ=賑やかし」じゃない!
賑やかしは目立ってなんぼ!
というのは間違いではないんですが、同じようなシステムが
すべてのページに付いていると、逆に埋もれてしまいがちになるんです。
わかりやすい例がファッションの流行ですね。
ファッション誌から発信されたアイテムを
流行に敏感なユーザー達が買い求めた結果
同じスタイリングが巷にあふれて無個性な集団になる。
「デザインは引き算」ということも言われますが
目立たせようとしてすべてのコンテンツをにぎやかに演出してしまうと
結局はすべてが横並びになってしまいます。
メリハリをつけて、押すコンテンツと引くコンテンツを
上手にバランスよくレイアウトすることが重要です。

他のコンテンツとバランスよく調和するアリーナ
メリハリがないLPやトップページでは、望んだ売り上げには結びつきません。
テキストのみで表示される「アリーナ」は、過度に目立たないので
インパクトのあるヴィジュアルともバランスよく調和してくれます。

カー用品の専門店「e-なび屋」さんです。画一的で無機質なデザインになりがちですが、モノトーンを基調にまとめています。
特にバナーが多くなりがちなヘッダー付近にアリーナを効果的に配置して視認性を確保しています。▲引用:カー用品の専門店「e-なび屋」▲

健康食品などを主に取り扱っている「東京自然堂shop」さんです。このショップさんは、レフトナビにアリーナを配置しています。
テキストリンクが設置されるレフトナビは中央カラムとは逆に文字情報が多くなりがちですが、アリーナのすぐ上に配置したフリーセレクト(店長おすすめ商品)の画像情報と合わせてバランスを取っています。▲引用:東京自然堂shop▲
このように、アリーナを効果的に使えば注文状況をシンプルに発信する事ができます。
これが画像付きのリア受だったとすると
一画面上の情報量が多すぎてアピールの度合いを打ち消しあってしまいます。
まとめ
一見すると地味な印象を受けるアリーナであっても
特長を最大限に活かせるレイアウトにすれば、効果的な見せ方ができます。
「賑やかにする=派手にする・目立たせる」と考えてしまいがちですが
賑やかすぎるページは、ストレスを感じるページになってしまう危険性があります。
ページ全体のバランスを考えたレイアウトを意識していきましょう。
これは、ショップの特長を知ることにもつながっていくので
積極的に取り組んでいきましょう!
ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。