「HTML」「CSS」という単語。
EC運営をしていれば、聞いたことがないという人はいないですよね。
では、Webサイトの制作って具体的にどんなことをしているの?
と、聞かれるとどうでしょうか。
と固まってしまう人がほとんどなのではないでしょうか?
そこで今回は、Web制作なんてやったことない!という人にも分かるように
webサイト制作の基礎知識を解説していこうと思います。
目次
Webサイトとは
まずは、そもそも「Webサイトとは何なのか」という定義の部分からです。
「ホームページ」という言い方もしますが、ECサイトではあまり使わない表現なので、
ここではあえて「Webサイト」という言い方をさせていただこうと思います。

Webサイトとは、特定のURL上に公開されるWebページ全体のことを言います。
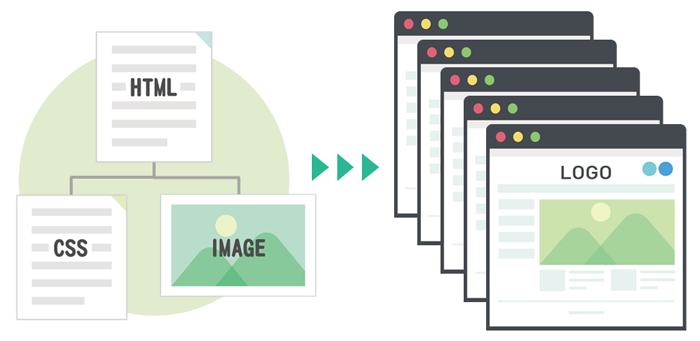
HTMLやCSS、テキスト、画像、動画など、サイトを作るために必要になるファイルやデータはたくさんあります。
そんないくつもの素材を使ってできあがったページのことを「Webページ」と呼び、
Webページがいくつも集まった集合体を「Webサイト」と呼びます。
Webサイトに必要なファイル
Webサイトを形成するには、いくつものファイルデータが必要になります。
ここではそのなかでも必ず必要なファイルを3つ解説したいと思います。
HTMLファイル
Webページを作るために絶対に必要になるドキュメントファイルで、
HTMLというプログラミング言語で書かれたものを指します。
<div id="nav-container">
<div id="drawernav2" class="ef">
<nav class="fixed-content">
<ul class="menu-box">
<li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-670">
<a href="https://gk-post.com/category/knowhow">運営ノウハウ</a></li>
<li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-669">
<a href="https://gk-post.com/category/trend">トレンド情報</a></li>
<li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-677">
<a href="https://gk-post.com/category/seo">SEO</a></li>
<li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-671">
<a href="https://gk-post.com/category/create">制作のヒント</a></li>
<li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-920">
<a href="https://gk-post.com/category/trivia">豆知識</a></li>
<li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-672">
<a href="https://gk-post.com/category/tool">便利ツール</a></li>
<li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-673">
<a href="https://gk-post.com/category/ad">広告</a></li></ul>
</nav></div></div>ファイルの中にはこんな感じの英語をベースにした言語がつらつらと書かれていて、
< と >で囲まれた「タグ」を使って書かれるのが特徴です。
内容としては「この文章を表示する」とか「この画像を表示する」といった
どんな情報をページに表示するのかということが書かれたものになっています。
ちなみに、HTMLという名前は「Hyper Text Markup Language」の
頭文字をとったものです。
CSSファイル
こちらはHTMLとは違って、絶対にないといけないファイルではありません。
ですが、あった方がWebサイトを作りやすく、管理もしやすいので、
今ではほとんどのサイトがCSSファイルを利用して制作されています。
HTMLという言語は、単純に情報を表示することしかできないため、
装飾やレイアウトをしたいときは、CSSを使って行います。
/*contact7送信ボタン*/
.wpcf7-submit {
width:100%;
padding:15px;
border-radius:10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border: none;
box-shadow: 0 3px 0 #468981;
background: #62bfb4;
transition: 0.3s;
color:#fff;
}
.wpcf7-submit:hover {
background: #4e9990;
color:#fff;
box-shadow: 0 3px 0 #468981;
transform: translate3d(0px, 3px, 1px);
-webkit-transform: translate3d(0px, 3px, 1px);
-moz-transform: translate3d(0px, 3px, 1px);
}CSSもHTMLと同じように英語をベースにした言語ですが、
{ と } で囲んだ中に、細かい指示を箇条書きで書くのが特徴です。
「ここの背景を黒くする」とか「ここの画像を横並びにする」などの
装飾やレイアウトに関する指示が書かれています。
CSSという名前は「Cascading Style Sheets」の頭文字をとったものです。
画像ファイル
HTMLとCSSはどの情報をどこに表示するかという指示を書くものでしたが
肝心の表示する情報そのものがなければなにも表示されません。
画像や文字原稿、動画など、表示したい情報データを用意する必要があります。

文書データや動画などは、使わないサイトの方が多いですが、
画像ファイルを使わないサイトはありませんよね。
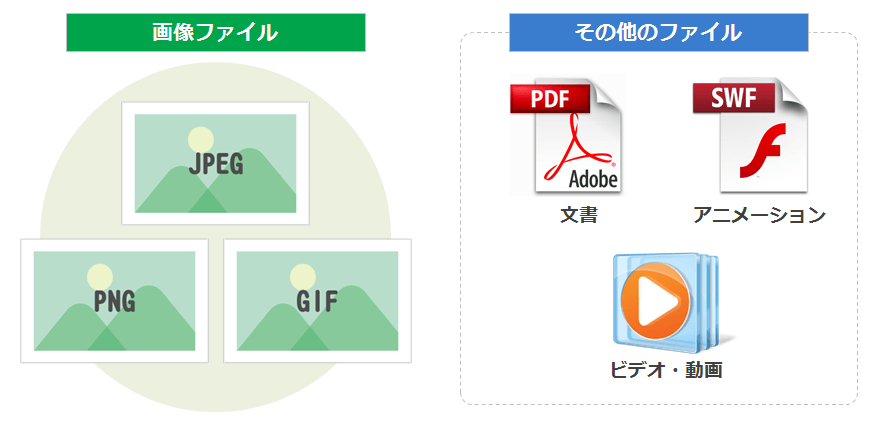
画像ファイルにはいくつもの形式が存在しますが、
Web上で使用するのは主に以下の3つです。
- JPEG(ジェイペグ)
- PNG(ピング)
- GIF(ジフ)
サイト内に掲載されている看板やバナーなどの画像は、
すべてのこのいずれかの形式になっています。
使用するソフトウェア
ここまでで、最低限必要になるデータやファイルは、お分かりいただけたと思います。
あとはそれらを用意するだけですが、そのファイルやデータを作成しようとするとき、
専用のアプリケーションが必要になる場合があります。
HTML・CSSを編集するためのソフトウェア
HTMLやCSSといったファイルを作成しようとする場合、
テキストエディタと呼ばれる種類のソフトウェアが必要になります。
- [無料] TeraPad(テラパッド)
- [無料] Sublime Text(サブライム・テキスト)
- [有料] DreamWeaver(ドリームウィーバー)
「DreamWeaver」が有名ですが、
最近では無料で利用できる「Sublime Text」の人気が高くなっています。
画像を編集するためのソフトウェア
バナー画像を作ったり、イラストを描いたりするときに使うのは
グラフィックソフトと呼ばれる種類のソフトウェアです。
- [無料] Canva(キャンバ)
- [有料] Photoshop(フォトショップ)
- [有料] Illustrator(イラストレーター)
こちらも無料版の「Canva」の人気が非常に高くなっています。
豊富にあるデザインテンプレートをもとに編集ができるので、
制作関連の知識がない人でもカンタンにおしゃれなバナーが作れます。
Webサイトを公開するためのソフトウェア
できあがったファイルやデータは、公開用のサーバにアップロードすることで
Web上に公開され、全世界の人から閲覧が可能になります。
そのサーバにアップロードするためには専用のソフトウェアが必要になります。
このソフトウェアのことをFTPクライアントと呼びます。
- [無料] FFFTP(エフエフエフティーピー)
- [無料] FileZilla(ファイルジラ)
「FFFTP」は、Windows版のみしかないため、
Macintoshユーザーは「FileZilla」を利用される方が多いようです。
まとめ
今回は、webサイトに絶対に必要になる素材と、
その素材を作るために必要になるソフトウェアについて解説してきました。
ところどころ、聞いたことのある単語もあったのではないでしょうか。
普段何気なく聞こえてくる単語の意味が少しでも理解できると
webサイト制作というものをより身近に感じてもらえるのではないかと思います。
次回は、webサイト制作の流れや、それぞれの作業工程でどんなことをしているのかを
分かりやすく解説していこうと思います。
次回もお楽しみに~
ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。