前回の記事では、キャラクターに合わせたフォントを選択できれば、
その人の声色までテキストで表現できるということを書かせてもらいました。
今回はその続きです。


フォントの選び方
どんな観点でフォントを選ぶと、
その人の声色に合ったフォントが見つけられるのでしょうか。
ポイントはいくつかあります。
今回は日本語フォントにスポットをあてて見ていきましょう。
①フォントのタイプを選ぶ
日本語のフォントは大きく4つのタイプに分けられます。
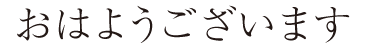
明朝体

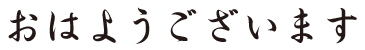
筆文字

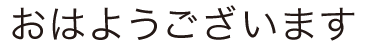
ゴシック体

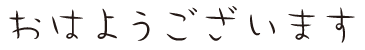
手書き風文字

「明朝体」と「筆文字」は、カッチリして落ち着きがあるフォントです。
それに対して「ゴシック体」と「手書き風文字」は、やわらかく親しみやすいフォントになっています。
②書体を選ぶ
どのタイプにするかを決めたら、実際にどの書体にするかを選んでいきます。
各タイプごとにたくさんの書体があるので、
それぞれの特徴をしっかり確認する必要があります。
ヒラギノ角ゴ

小塚ゴシックPro

新ゴPro

じゅんPro

「ヒラギノ角ゴ」や「小塚ゴシック」は、
線の角がとんがっていて、堅い印象を与える書体です。
それに対して「新ゴ」と「じゅん」は、線の角が直角、あるいは丸みがあるので、
やわらかい印象を与えることができます。
③太さを決める
いろんな媒体で利用されることの多い有名なフォントは、
そのひとつの書体に太さのパターンをもっています。
ヒラギノ角ゴ1

ヒラギノ角ゴ3

ヒラギノ角ゴ

ヒラギノ角ゴ7

ヒラギノ角ゴ9

線が細いほど繊細で女性的なイメージになり、
太くなるにつれて力強く男性的なイメージに移行していきます。
④文字間隔を調整する
最後に文字間隔を調整します。
文字間隔1.0倍

文字間隔2.0倍

文字間隔3.0倍

文字間隔4.0倍

文字間隔5.0倍

間隔が狭いと元気で快活なイメージ、
広いとゆったりおおらかなイメージになり、
文字間隔の調整をするだけでも相手に伝わるイメージは大きく変わります。
まとめ
フォントを選ぶと一言で言っても、書体、サイズ、太さ、文字間隔など、
相手に伝わるイメージをコントロールするにはいろんな要素が絡んでいます。
バナー制作の際に使用するフォントは、その商品がどんなイメージで作られているのか、どんな人をターゲットにしているのかを考えると、どのフォントにするべきなのかが見えてきます。
なんとなくカワイイから。
なんとなく好きだから。
そんな理由で選択するのではなく、
そのフォントがどんなイメージを与えるのかを意識すると、
できあがる制作物のクオリティーはぐっと上がります。
こんな感じに。

ぜひ参考にしてみてください!
(2026/01/24 04:52:36時点 楽天市場調べ-詳細)

ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。