今回は、初心者のためのHTML講座シリーズとして
コメントタグの使い方を解説していきたいと思います!
目次
コメントタグってなに?
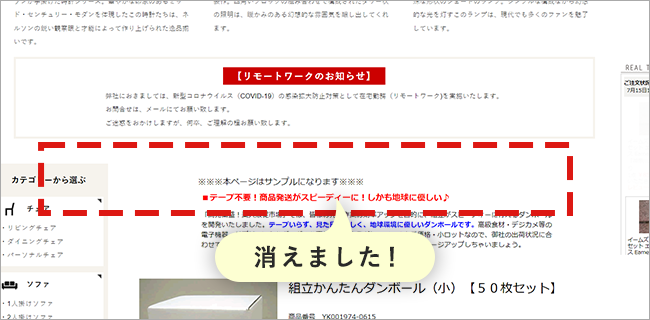
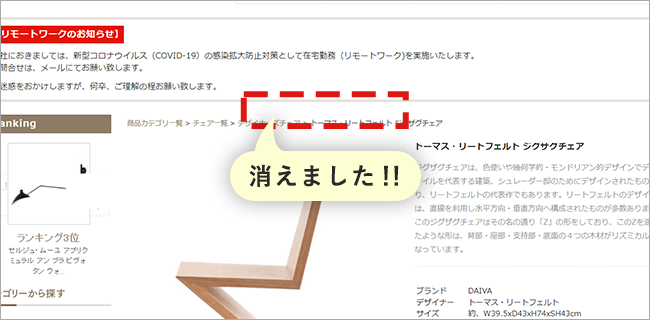
このようなときに役立つのがコメントタグ。
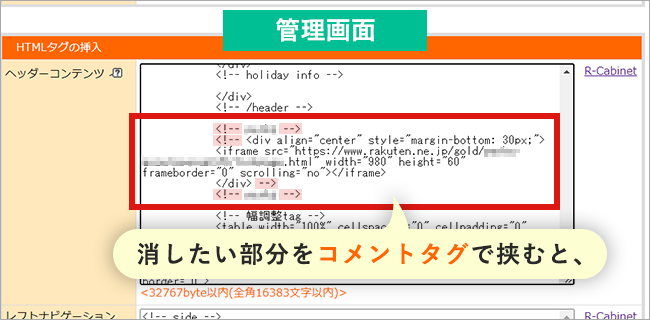
該当部分のタグをコメントタグで挟むだけで、
簡単に元のタグを残したまま非表示にできます。





ちなみに、なぜコメントタグというのかというと、
本来はどこがどの部分のタグかを分かりやすくするために、
HTMLの中にコメントを残すタグとして使用されているから。
HTMLが編集しやすくなるので、本来の使い方もおすすめです!

HTMLのコメントタグの使い方!
コメントタグの使い方はとても簡単です。
ブラウザに表示されないようにしたいところをコメントタグで囲むだけです。
<!-- ここに書かれたものはすべてコメントになるよ! -->
再表示したいときはコメントタグを消すだけなので、更新時間の短縮になりますね!
Yahoo!ショッピングでコメントタグを利用する場合
まずは、Yahoo!ショッピングでコメントタグを利用する場合です。
Yahoo!ショッピングでは、複数行のソースをひとつのコメントタグで囲むと
テキストとして認識されてしまいます!
<!-- ヤフーショッピングで
コメントタグを使う場合は
注意が必要です! -->
<!-- ヤフーショッピングで -->
<!-- コメントタグを使う場合は -->
<!-- 注意が必要です! -->
コンテンツが複数行になって記載されている場合は
一行ずつコメントタグで囲むようにしてあげてください。
Yahoo!ショッピングで思ったようにコメントタグが使えないときは
この点をチェックしてみてください!
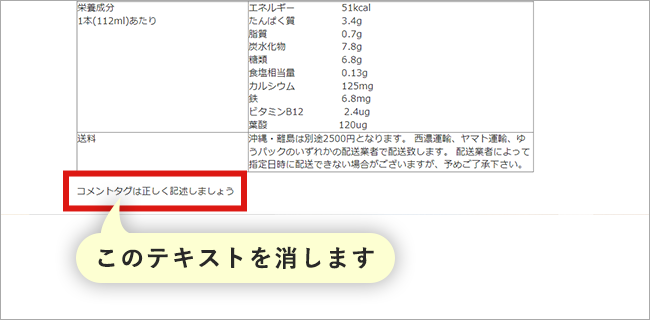
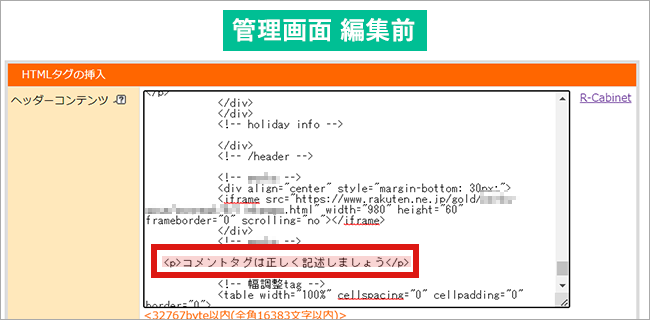
実際に管理画面で反映させてみよう!





自社サイトでコメントを利用する場合
自社サイトと言っても構築システムもたくさんあるので一概には言えませんが
利用しているカートシステムによっては注意が必要です!
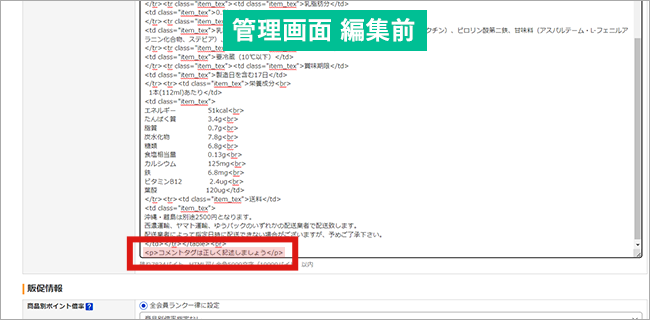
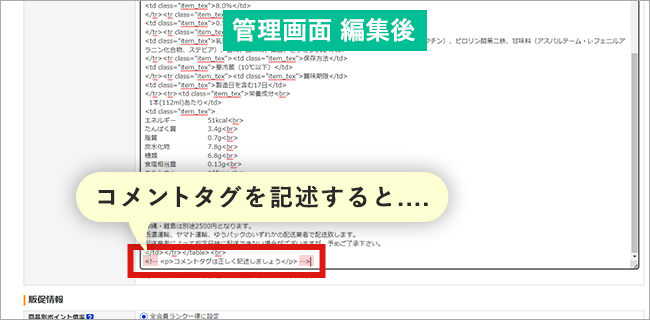
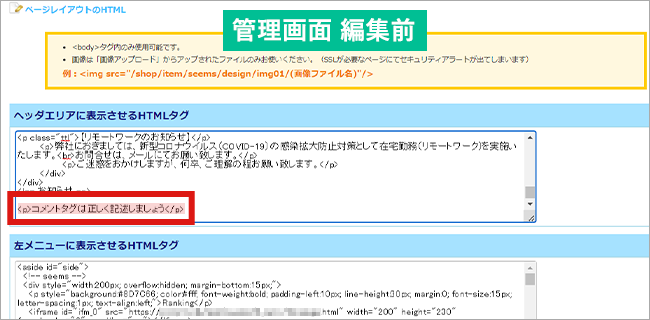
<!-- コメントタグは <--! 正しく記述しましょう-->
本来のHTML構文としては正しくないこのような記述でも
多くの場合、全体がコメント化された状態で表示されますが
利用しているカートシステム等によっては正しく表示されないことがあります。
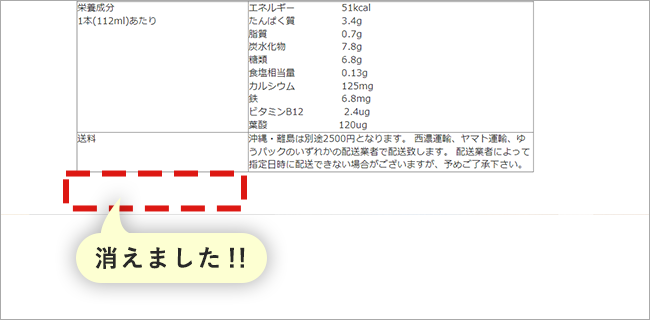
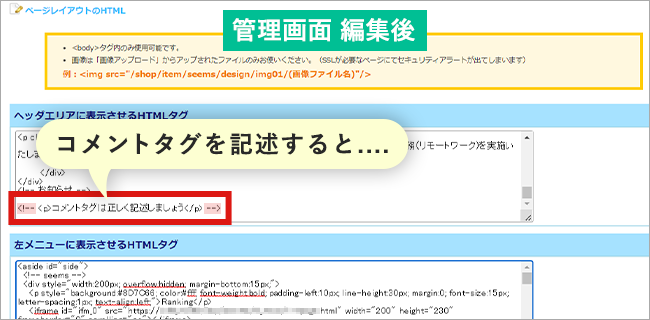
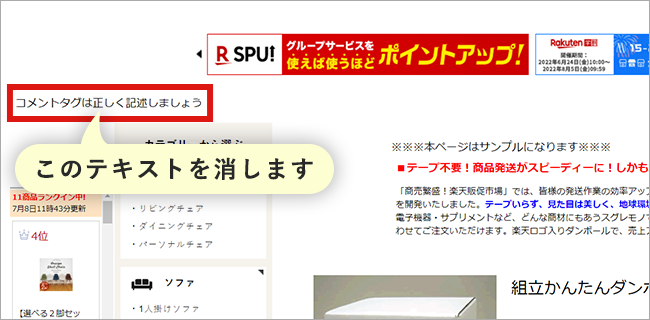
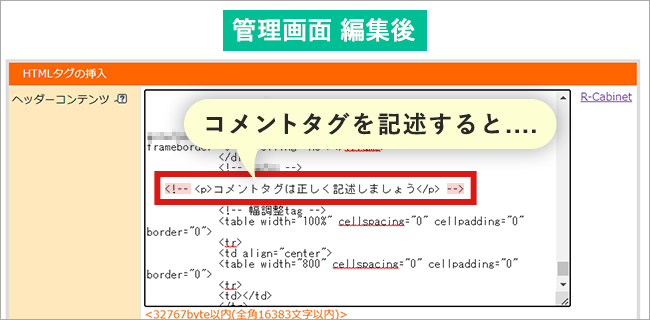
<!-- コメントタグは正しく記述しましょう -->
<!-- と --> を一対にして囲まないとコメントになりませんので
正しい記述をするように心がけましょう!
実際に管理画面で反映させてみよう!





楽天市場でコメントタグを利用する場合
楽天市場でコメントを利用する場合は、通常の利用方法で問題ありません!
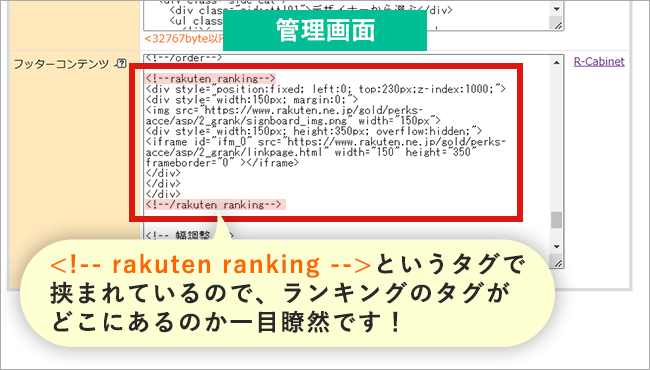
RMS、GOLD、どちらの場合でも通常通りの記載方法でコメント化が可能です。
実際に管理画面で反映させてみよう!





コメントタグの使い方まとめ
コメントタグを活用することで、だれが見ても分かりやすく更新もしやすくなるので
Web担当が複数いる場合など、ぜひ積極的に活用していただきたいと思います!
コメントで囲ったはずなのにサイト上から消えないなど
困ったときにはこちらの記事を参考にしてみてください!
モールやカートによってもそれぞれに仕様が異なりますので注意してくださいね!
ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。