今回は、初心者のためのCSS講座と題して
文字・テキストを装飾するときのCSSの書き方を解説していきたいと思います。
ここで言う”装飾”とは、文字を太くしたり、色をつけたり
下線を引いたりっていう、文字の見た目に変化をつけることです。
office系ソフトのようにメニューをぽちぽち選択するだけだと簡単なのですが
Webページの場合はそうもいきません。
少し前のaタグの書き方の記事ではHTMLを編集しましたが
今回はCSSファイルの編集です!
CSSってなに?ってところから、順番に解説していきます!

(2025/12/30 10:21:39時点 楽天市場調べ-詳細)
目次
CSSってなに?
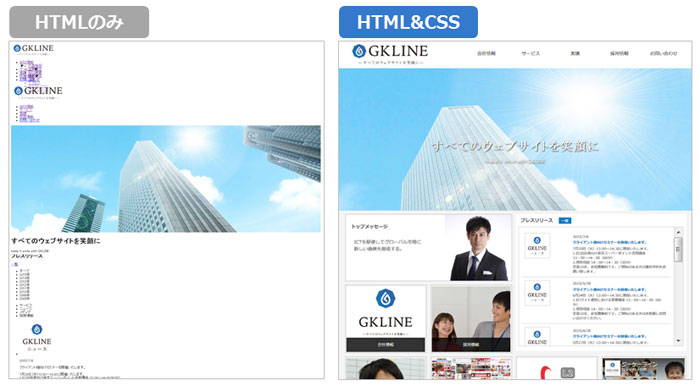
まず、CSS(シーエスエス)とは、HTMLで作られたWebページのコンテンツを
見栄え良くレイアウトするために必要になるWeb言語のことです。
過去の記事でも詳しく解説していますが
CSSを使うことでユーザにとって読みやすいデザインにすることができます。

CSSは装飾することを得意としています。
この機能を応用して文字にも装飾をしていきましょう。


CSSで行う基本的な文字設定
ここからは、どんな記載をするとどんな装飾になるのか、を
具体的にひとつずつ解説していきたいと思います。
文字色を変更する
文字色を変更する場合には「color」という記載を使います。
値で色を指定することで、文字を好みの色に変更することができ
指定の仕方には以下の2パターンがあります。
- 英語で色名で指定する
「Red」や「Blue」など、一般的な色であれば、英語表記をするだけで指定することができます。 - カラーコードで指定する
「#FFFFFF」などの6桁のカラーコードで指定する方法です。
英語名での指定よりも、細かい色味の指定をすることが可能です。
#ex1 {
color: red;
}
#ex2 {
color: #1e90ff;
}
ブラウザでの表示
英名で指定して赤色にする
カラーコードで指定して青色にする
文字を太くする
文字を太くする場合は「font-weight」という記載を使います。
値に「bold」を指定すると太字にすることができます。
#ex3 {
font-weight: bold;
}
ブラウザでの表示
文字を太くする
「normal」っていう値を指定することもあるぽ!
文字サイズを変更する
文字サイズの変更には「font-size」という記載を使います。
こちらも値で具体的なサイズを指定するのですが
指定の仕方が2パターンあります。
- 「px」ピクセル数値で指定する
文字の縦サイズをピクセル値で指定する方法です。
絶対値での指定なので、サイズが明確に決まっているときに使います。 - 「em」基本サイズの倍率で指定する
基本サイズに対しての倍率を指定する方法です。
ここだけちょっと大きくしたいといった感覚的な調整をするときに使います。
#ex4 {
font-size: 20px;
}
#ex5 {
font-size: 1.5em;
}
ブラウザでの表示
文字の大きさを20pxにする
文字の大きさを1.5倍にする
ブラウザ表示のチェックは忘れたらダメだぽ!
CSSで行ういろんな文字装飾
ここまでにご紹介した装飾は、一般的な文書作成などで
利用されることが多い内容だったと思います。
ここからは、さらに一歩踏み込んだ装飾の方法を解説していきたいと思います!
文字間隔を変える
ひとつ目は、文字と文字の間隔を調整する方法です。
この場合は「letter-spacing」という記載を使って
フォントサイズでも出てきた「em」で値を指定するのが一般的です。
#ex6 {
letter-spacing: 0.8em;
}
ブラウザでの表示
文字の間隔を0.8emに広げる
普段あまり意識することが少ないと思いますが
文字間隔の調整がされている文章は、とても読みやすくなりますし
デザイン的にもスタイリッシュに仕上げることができます。
0.05~0.1emくらいが良いぽ!
下線(アンダーライン)を引く
文字に下線(アンダーライン)を引く場合は
「text-decoration」という記載を使って、値に「underline」を指定します。
#ex7 {
text-decoration: underline;
}
ブラウザでの表示
文字に下線(アンダーライン)引く
この方法を使った場合、下線の太さや色を変更することはできません。
色は文字色と同じものになります。
取り消し線を引く
取り消し線を引く場合も、下線(アンダーライン)と同様に
「text-decoration」という記載を使います。
値には「line-through」を指定します。
#ex8 {
text-decoration: line-through;
}
ブラウザでの表示
文字に取り消し線を引く
背景に色をつける
文字の背景に色をつける場合は「background-color」という記載を使って
値で、英名かカラーコードで色を指定します。
#ex9 {
background-color: yellow;
}
#ex10 {
background-color: #9dff2b;
}
ブラウザでの表示
文字の背景を「yellow」にする
文字の背景を「#9dff2b」にする
文字を線で囲む
文字のまわりを線で囲む場合は「border」という記載を使って
値で「線の種類」「線の太さ」「線の色」を指定します。
- solid:実線にする
- dotted:点線にする
- dashed:破線にする
- double:二重線にする
#ex11 {
border: solid 1px red;
}
#ex12 {
border: dotted 3px #f7b85a;
}
#ex13 {
border: dashed 2px blue;
}
#ex14 {
border: double 1px #28da3e;
}
ブラウザでの表示
文字を4pxの緑色の二重線で囲む
決まりはないでござる。
CSSで行う文字装飾まとめ
一言で装飾と言ってもいろんなことができましたね。
今回ご紹介した方法は、Web制作ではよく利用されるもので
とくに記載の仕方がシンプルなものを厳選しました。
この基礎的な書き方を複合的に応用していくだけで
ぐーんとデザインの幅を広げることができます!
基礎からしっかり覚えて
自分で魅力的なページが作れるようにしていきましょう!
次回は応用編をお届けしたいと思います。
ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。