「Web制作の基礎」シリーズ第二弾です!
前回はサイト制作に必要なファイルやソフトをご紹介しましたが、
今回は実際に制作の作業内容についてお話していきたいと思います。

サイト制作全体の基本的な流れから、それぞれの工程でどんなことをしているのか
ざっくりとわかりやすく解説していきたいと思います。
(2026/01/13 11:01:59時点 楽天市場調べ-詳細)

目次
1. 企画・設計
1-1. 目的を明確にする
サイト制作の際は、必ず目的を明確にしておく必要があります。
「なんのためにWebサイトを制作するのか」
これをしっかり決めることで、
サイトに必要なページやコンテンツが何なのかということが見えてきます。
サイト制作において一番重要とも言える工程で、一番時間をかけても良いかもしれません!
1-2. 必要情報を書き出す
目的がしっかりと固まったら、サイトに必要な情報を書き出していきましょう!
- 事業内容
- サービスの紹介
- 問い合わせフォーム
- 会社概要
- 採用情報
ちょっとでも必要と思ったら書き出してみると良いです。
思いつくままにつらつらと。
っていう場合は、同業種や競合企業のサイトを参考にしてみると良いと思います。
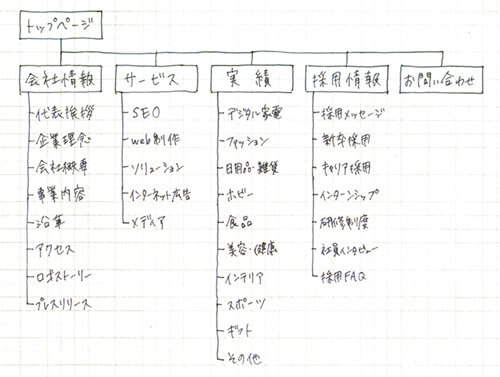
1-3. サイト構成図を作る
必要情報の書き出しが終わったら、その情報を構造的に整理していきます。
必要な情報をおなじ種類ごとにまとめてカテゴリー分けしていくと
足りない情報や重複している情報、統合できる情報などが見えてきます。

最終的にサイトの構造をツリー状にして書き出すととても分かりやすくなります。
2. 制作
2-1. 画像やテキスト原稿を用意する
構成ができあがると、各ページで必要になる情報もはっきりしてきます。
制作の過程で新たに作成するものもありますが
以下のような情報はクライアント側から提供してもらう必要があります。
- 写真
- テキスト原稿
- イラスト
- ロゴデータ
どれもオリジナルのものがあれば提出してもらい
クライアント側で用意できないものは、必要に応じて作成することになります。
2-2. サイトデザインをする
ここまでの作業ができてはじめてサイトのデザインに入っていきます。
この作業を行うのが「Webデザイナー」と呼ばれる人たちです。
サイト構造に合わせて必要なページのデザインを行い、
デザインカンプと呼ばれるデザイン案を作成していきます。
何度か確認、修正を行ってデザインが完成します。

見た目ではサイト自体ができあがったように見えますが、
この段階ではまだ1枚の大きな画像です。
2-3. HTMLとCSSのコーディングをする
デザインができあがるとコーディング作業に入っていきます。
デザイン通りにサイトとして表示できるようにHTMLとCSSのコードを書く作業です。
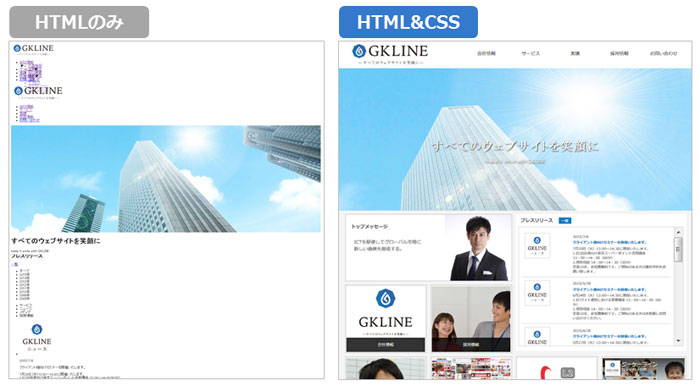
前回の記事で、HTMLには装飾やレイアウトの機能がないとお話ししましたが
サイトの表示の違いを見てみると分かりやすいと思います。

左の画像はHTMLだけで書かれたサイトをブラウザ表示したもので
右がCSSも適用させているものです。
明らかに見やすくレイアウトされていますよね。
HTMLだけではすべての要素が縦並びに表示されてしまいますが
CSSを使うことで画像を横に並べるなどのレイアウトが可能になります。
この作業を作成するページの数だけ行うことになります。

3. 公開・運用
3-1. URL(ドメイン)を取得する
サイト公開に絶対必要になるURL(ドメイン)とサーバを用意しましょう。
各工程を順番に紹介しているのでこのタイミングになっていますが
URLとサーバについては制作と並行して進めても問題ありません。
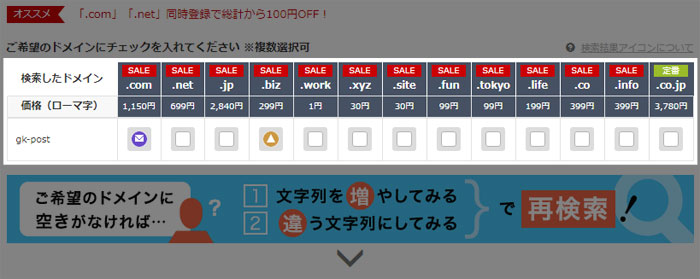
URL(ドメイン)取得には、ドメイン登録代行会社を利用するのが一般的です。
希望するURLが空いているかどうかを確認して申込をすることになります。

URLの末尾によって金額が異なり、初年度の料金が安いドメインは、二年目以降の料金が高くなる場合が多いので、注意して決めるようにしましょう。
3-2. サーバーを用意する
こちらもサイト公開に絶対的に必要になるものです。
サーバーに情報をアップロードすることでネット上に公開することができます。
この3つは、動作が安定していて料金も安いので人気が高いです。
サイトを運営していくのであれば、継続的に費用が発生するものなので
料金面もしっかり考慮して決める必要があります。
3-3. ファイルをアップロードして確認する
URLとサーバーを用意して初期設定が終わったら、いよいよ公開です。
サイト表示に必要になるデータをサーバーにアップロードします。
特別な設定をしない限り、すぐネット上に公開されることになりますが、
Googleなどの検索結果にはすぐには反映されません。
検索エンジンに読み込まれると検索結果にも表示されるようになります。
サーバーにアップロードした後は表示に不具合がないか必ず確認しましょう。
画像をアップロードし忘れて画像が表示されてないなど
うっかりミスで不具合が起きている場合がありますので要注意です。

これで完成だぽ!
まとめ
今回はECサイトというところにフォーカスしないで
あえて一般的なWebサイトでのサイト制作フローを解説してみました。
想像していたよりも手順が多いと感じられた方もいらっしゃるのではないでしょうか。
このサイトをご覧の方はECサイト運営をされている方がほとんだと思いますが
ECサイトやLPを制作する際も手順はほぼ同じです。
単純に「Webサイト制作」と言っても、サイトが公開されるまでには
たくさんの工程があり、たくさんの人が関わっています。
キャンペーンやイベントなどに合わせてサイト制作、LP制作を行う際は
スケジュールに余裕をもって企画するようにしましょう。
時間に余裕をもって作ったサイトであれば、
きっとエンドユーザーにとっても魅力的なサイトになっているはずです。
(2026/01/13 11:01:59時点 楽天市場調べ-詳細)
(2026/01/13 11:02:00時点 楽天市場調べ-詳細)
ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。