こんにちは、おおたです!
2019年4月1日11時40分、歴史に残る一大発表がありました!
そうです、新元号の発表です!
当日はどのメディアもこのニュースで持ちきりでしたね!
そのニュースを自宅で見ていて印象に残ったのは
菅官房長官が掲げた「令和」の文字を携帯電話のカメラで撮影する人の多さです。
街頭のビジョンや電気店の商品ディスプレイに映し出された
菅官房長官の姿を大勢の人が写真に収める――
それだけ印象的な光景だったという事ですね!
この「印象に残る」ということは
ネットショップにおいても非常に重要なポイントです。
そこで今回は、人々の印象に残るネットショップの作り方について
お話ししていきたいと思います!
ネットショップでもインパクトは大事!
人々の記憶に残る発表、光景、出来事。
今回の新元号発表ほどにはならないにしても
ネットショップでも、ユーザーの記憶に残ることは大事と言えるでしょう。
ですが、そのようなページ作りができていないショップさんも非常に多いのが現実です。
- ショップで一番目立つ場所にあるヘッダーに、小さなバナーが所狭しと並べられている
- 店長さんの商品のこだわりに関する文章が、小さい文字で長文で書かれている
このようなページになっているのは
おすすめしたい商品を厳選できていない、自社商品への想いが強すぎる
といった理由があるのだと思います。
ですが、これでは印象に残るどころか、どの商品も印象に残らず
お客様にとって買い物がしづらいショップになってしまっています。
トップページは商品ページへの導線
基本的に商品がコンバージョンするのは商品ページです。
例外もあるとは思いますが、ほとんどのショップは
トップページでいきなり商品購入ができるような構成にはなっていません。
トップページはあくまでも商品から商品へ移動する際の導線、
いわゆる「ハブ」の役割をするページにすぎないのです。
これは特集ページやセールページでも同様です。
あくまで商品ページへ移動させるための情報の集合体という事を忘れてはいけません。
商品についてもっと詳しく知りたい!どんな商品なのか知りたい!
と思わせることが、トップページの重要な役割です。
インパクトのあるアイキャッチで商品ページに誘導!
いま入手困難な大人気商品がついに入荷しました!
というような、ニーズの高い商品への誘導はトップページで積極的に行いましょう!
では、どのようにアピールすればいいでしょうか?
目立たせる方法=アイキャッチで大きく表示
だぽ!
確かにヘッダー付近であれば目につきやすいのは間違いないでしょう。
しかし、細かくたくさん表示されてしまうとせっかくの売れ筋商品も埋もれてしまいます。
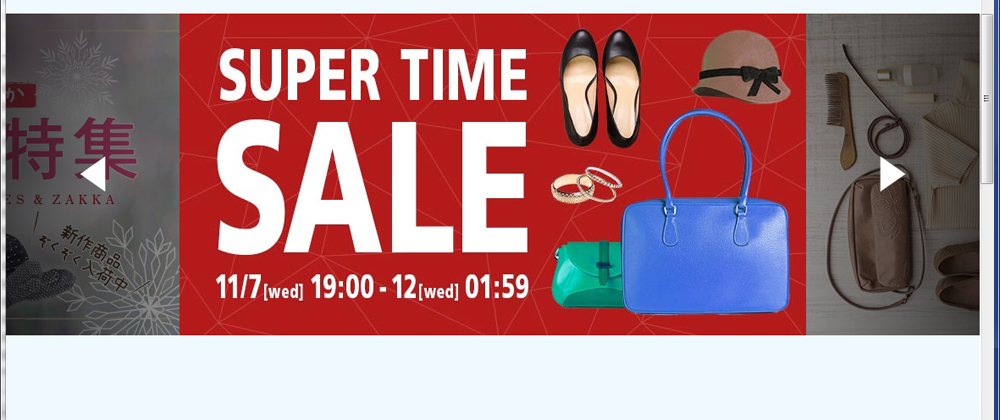
なので、下のイメージ図のように大きくアピールするのと同時に
情報を整理することが重要です!
- 大きいバナーをスライドさせて視認性をアップ
→アピール効果をあげる - カテゴリーをわかりやすく表示
→取り扱い商品のジャンルを明確にする
スライドバナーで表示も売り上げもでっかく!
ここまでの話で、情報を整理してメリハリのあるページにすることが
重要だということはご理解いただけたと思います。
アイキャッチで大きなバナーがスライドしていたりすると
ユーザは嫌でも目を奪われますし、訴求力もとても大きいです。
でも、そこで問題になるのが
HTMLの知識も必要アルヨ・・・。
こういった店長さんは多いですよね。
そこで、私が今回おすすめしたいのは、
バナーの表示と切り替えを技術や知識がなくても簡単に実装できる
Libraryのコンテンツ「スライドバナー」です!
このシステムを使えば、一度設置してしまえば(※)
あとは管理画面から画像とリンクを更新するだけです!
(※)初期設置は弊社で行います。
季節が変わればおすすめする商品も変わります。
そんな時でもすぐにバナーを張り替えてアピールできる
スライドバナーはとっても重宝しますよ!
表示の開始日時と終了日時を指定しておけば
深夜や休業日にスタートするセールにも対応できます!
まとめ
目立つように大きく表示できてスクロールするギミックも備えたスライドバナーは
今トップページに表示するシステムとしては当たり前になってきました。
しかし、管理画面上からすぐに簡単に表示や差し替えができるメリットは
とても大きいと思います。
情報を整理し、お客様のユーザビリティーを良くして
お気に入りのショップになってもらいましょう!
ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。