ネットショップを運営していると
ちょっとしたページ更新をやらなきゃいけない場面ってありますよね。
Web担当者さんや外注業者さんがいればやってもらえますが
緊急で修正が必要なときなど、依頼している時間がないときもありますよね。
そんなときのために、簡単な修正はできるようにしておきましょう!
というわけで、今回から「初心者のためのHTML講座」と題して
ちょっとムズカシイHTMLを、分かりやすく解説していきたいと思います!
今回は、文字や画像にリンクをつけるための「aタグの書き方」です!
(2025/12/13 03:14:08時点 楽天市場調べ-詳細)

HTMLのaタグってなに?
バナーを貼って、クリックしたときに関連するページに飛ばしたい、
文字をクリックすると詳細が開かれるようにしたい。
そんな時に使われるのがaタグ。


指定したURLのページに飛びます。

aタグの基本の書き方
aタグは、<a href=””>と</a>という2つの文字列を一組にして使用します。
それぞれ、開始タグ、終了タグと呼ばれていて
リンクをつけたい要素を挟むようにして記載します。

hrefの後のダブルコーテーションの間に記載したURLが、リンク先のURLになります。
テキストにリンクをつけるaタグの書き方
開始タグと終了タグの間には、リンクをつけたい要素を記載します。
まずは、テキストにリンクをつけるときの書き方です。
<a href=“https://gk-post.com”>じーぽのトップ</a>ブラウザでの表示 じーぽのトップ
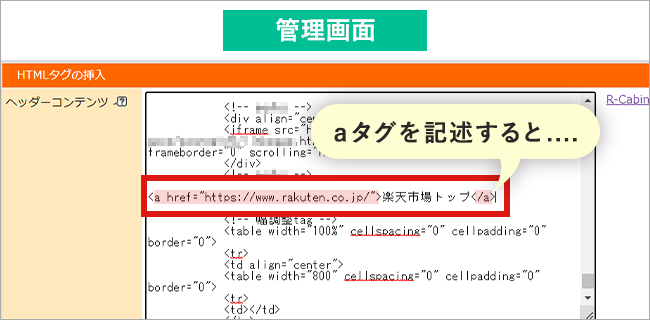
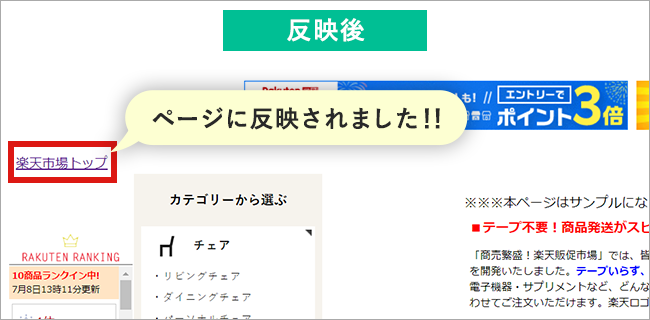
実際に管理画面で反映させてみよう!



これはとても簡単です。
上記のように、開始タグと終了タグの間に文字を打ち込むだけです。
タグの間に打ち込んだ文字にリンクが設定されましたね。
色や下線がついてわかりやすくなるぽ!
画像にリンクをつけるaタグの書き方
つぎは、バナーなどの画像にリンクをつけるときの書き方です。
<a href=“https://gk-post.com/writers”>
<img src="https://gk-post.com/img/writer.jpg" alt="ライター紹介">
</a>画像を表示するにはimgタグ(=イメージタグ)を使います。
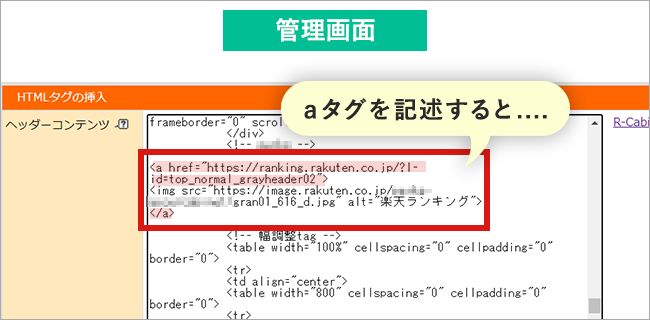
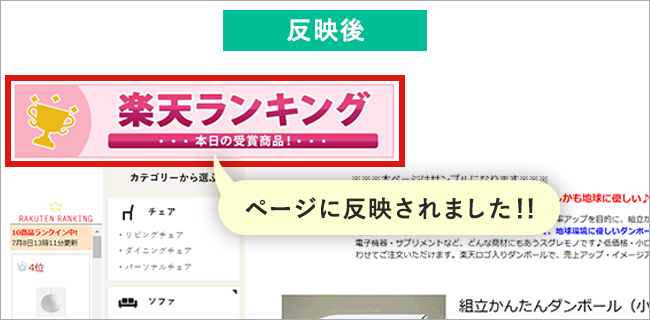
実際に管理画面で反映させてみよう!



このimgタグをaタグで囲むと、画像自体にリンクをつけることができます。
別タブでリンクが開くようにするときの書き方
実は、ここまでのやり方でリンクをつけると
見ているページ自体がリンク先のページに切り替わってしまいます。
リンク先が外部サイトの場合や、商品一覧ページからリンクさせる場合などは
いま見ているページの表示自体はそのままにして
新しいタブにリンク先のページを表示させるようにするべきです。
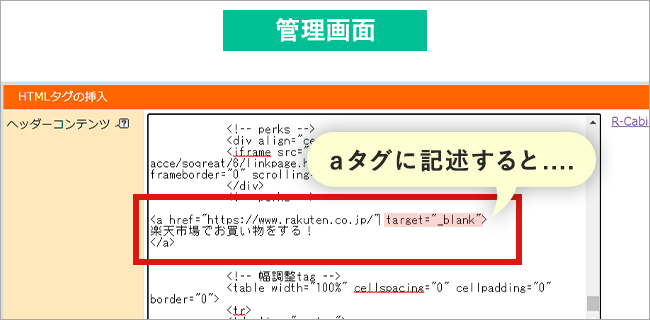
<a href=“https://www.rakuten.co.jp/” target="_blank">
楽天市場でお買い物をする!
</a>ブラウザでの表示 楽天市場でお買い物をする!
リンクが別タブで開かれるようにしたいときは
aタグの開始タグに「target=”_blank”」という記載を追加します。
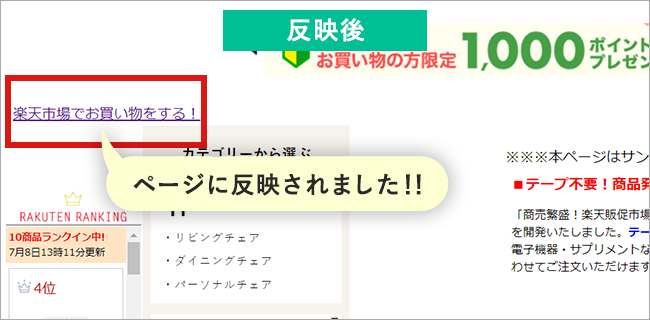
実際に管理画面で反映させてみよう!



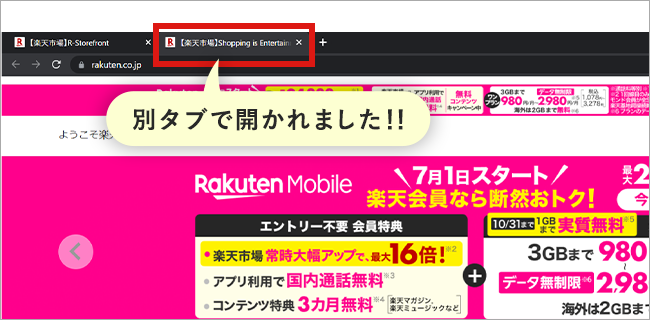
クリックすると

ユーザの離脱リスクが軽減できるんだぽ!

まとめ – aタグの書き方
日頃なんとなく難しそうだなと思って見ていたHTMLも
これさえ覚えておけばリンクの更新はお手の物です!
最初のうちは時間がかかるかもしれませんが
慣れてくれば数分で作業できるようになります。
少しずつ覚えて、自分ひとりでサイト更新できるようになりましょう!


(2025/12/13 03:14:08時点 楽天市場調べ-詳細)

ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。