Googleは、PC版の検索アルゴリズム(検索順位を決める際の判断材料)に、ページの読み込み速度を採用しています。
あまりにも表示速度の遅いサイトは、検索順位を落とされる仕組みになっています。
これが2018年7月からは、モバイル版の検索アルゴリズムでも採用されることがGoogleから発表されました。
読み込み速度の遅いページはユーザーに与えるストレスが高いため、離脱率もアップしてしまいます。
この機会にご自身のサイトの読み込み速度をチェックして、早めに対策を打ちましょう!
目次
モバイル読み込み速度の確認方法
サイトの読み込み速度は、Googleが提供する「Test My Site」で簡単にチェックすることができます。
説明するまでもないくらいに簡単ですが、手順をご紹介しておきます。
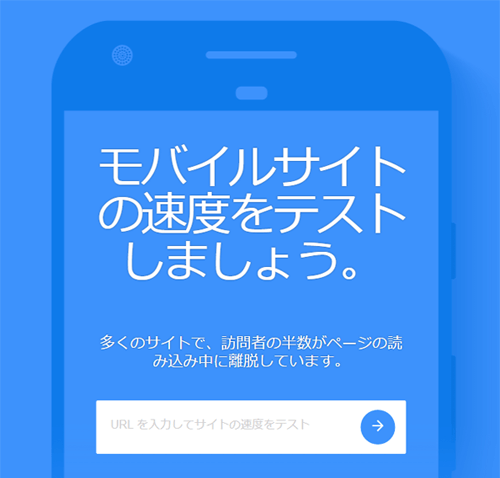
1.Test My Site(テストマイサイト)にアクセスする

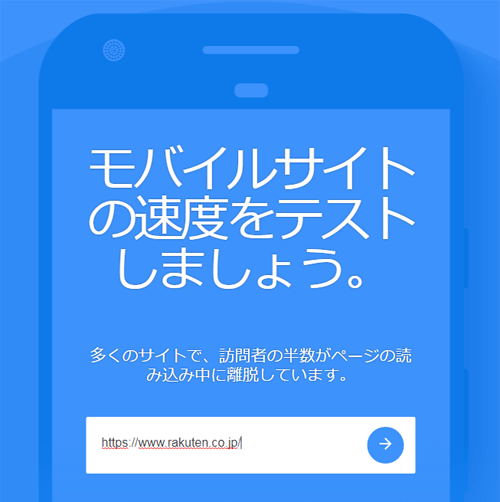
2.計測するサイトのURLを入力する

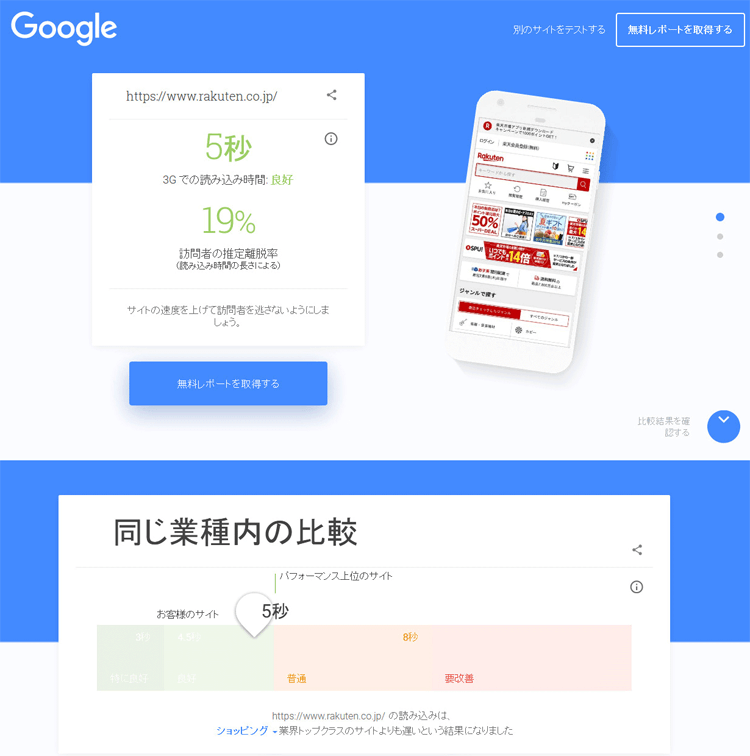
3.読み込み速度を確認する

さすが楽天市場ですね!
読み込み速度の品質もぬかりなく対策されています。
要改善と判定された場合
同業種内で比較して読み込み速度が遅い場合、「要改善」と判定される場合があります。
そんなときはサイトの軽量化が必要です。
代表的な軽量化の方法を2つご紹介します。
1.画像を軽量化する
とくにECサイトなどのショッピングページは、ページを構成する要素の大部分が画像データです。
そのため、それぞれの画像を最適化することでデータ量が大幅に削減され、ページの読み込み速度が改善されるケースが多くあります。
しかし、単純に画像サイズを小さくしたり、画質を落とすことでデータ量をおさえる方法では、見やすさや見映えに影響が出てしまうため注意が必要です。
画像の軽量化には、画像圧縮ツールの「Tiny PNG(タイニーピング)」がオススメです。
無料で使える便利なツールで、サイズはそのままで、画質を劣化させることなく、データ量だけを小さくすることができます。
手順を確認してみましょう。
① 「Tiny PNG(タイニーピング)」にアクセス
全面英語のページですが、難しい手順はありませんので、英語が苦手な方でも問題ありません。

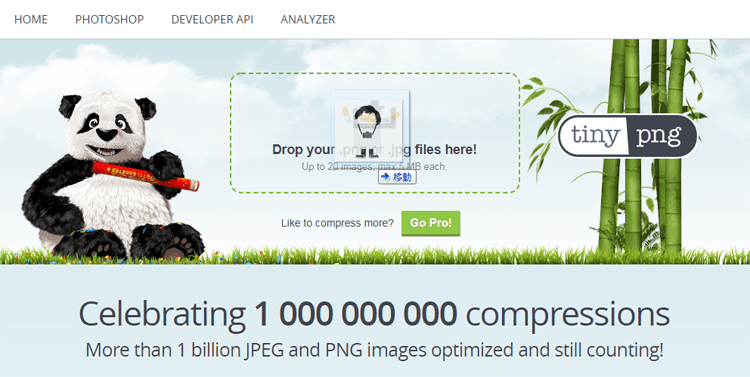
② 圧縮したい画像をドラッグ&ドロップ
緑色の点線の中に圧縮したい画像を入れると、すぐに圧縮処理が行われます。

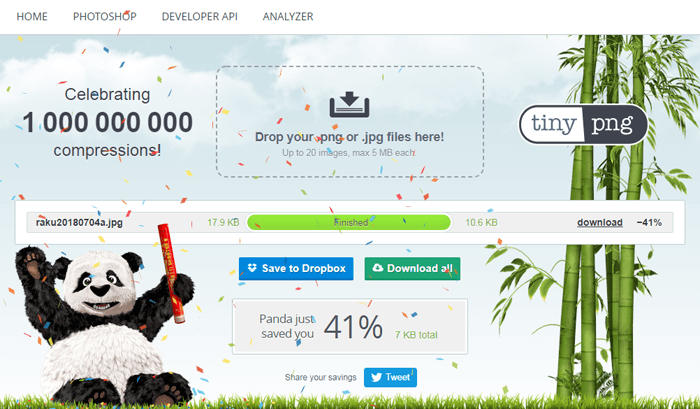
③ 圧縮後の画像をダウンロードする
パンダの持つクラッカーから紙吹雪が出たら完了です。
「Download all」をクリックして圧縮後の画像をダウンロードしましょう。

④ 画像の品質を確認する
完了時の画面にも表示されているように、圧縮前は17.4KBあった画像が、圧縮後は10.6KBまで小さくなっています。
※左が圧縮前、右が圧縮後です。


画質の劣化は、ほぼないと言って良いレベルですね。
2.テキストを軽量化する
画像に比べるとファイルサイズが小さいテキストデータですが、余力があればhtmlやCSS、JavaScriptファイルの軽量化も行いましょう。
各ファイル内にある無駄な空白や改行、不必要なコメントなどを整理して削除することで、ファイルサイズを軽くします。
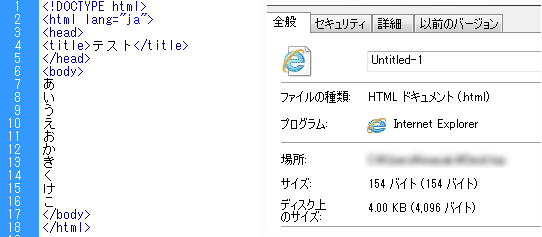
例えば「改行を削除する」とは、以下のようなことを言います。

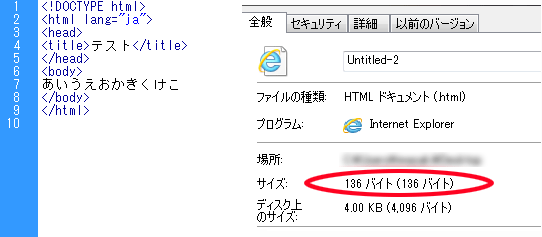
【削除後】

改行を削除しても、基本的にブラウザでの表示に変化はありませんが、ファイルのデータ容量は削除後の方が軽くなっています。
まとめ
いかがでしたでしょか?
ページの読み込み速度を改善することで、Googleからの評価を上げるだけではなく、ユーザの離脱率軽減にもつながります。
今回ご紹介した方法はどちらもシンプルなので、すぐにでもお試しいただける施策です。
早めに対策を始めておきましょう。
また、画像データの圧縮に便利な「Tiny png」についてですが、WordPress(ワードプレス)でサイトを作成されている場合は、プラグイン版もリリースされています。
自動で画像圧縮が行われる非常に便利なプラグインですので、ぜひ使ってみてください。
ページの読み込みスピードの改善はSEOやアクセス流入につながる重要な要素です。
まずはご自身のサイトのスピードチェックから始めてみてください。
ページの読み込み速度がすでに充分速いサイトは、今回ご紹介したような対策を行っても検索順位が上がることはありませんのでご注意ください。
「ページの読み込み速度をモバイル検索のランキング要素に使用します」
出典:Google ウェブマスター向け公式ブログ
ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。