少し前の記事で、フォントの選び方や表記の仕方についてお話をしましたが、
今回のテーマは「色」です!
テキストと同じように、色もデザインには欠かせない重要な要素です。
っていう人も多いですよね。
選んだ色や配色によって全体のイメージは大きく変わってくるので
伝えたいイメージにマッチした色を選択したいところです。
そこで今回は、色の選び方や配色についてお話ししたいと思います!
目次
それぞれの色が持つイメージ
いきなり配色を決めましょうと言われても
どの色を選べばいいのか難しいですよね。
それぞれの色は連想させるイメージを持っています。
このイメージを参考に配色を選択すると、デザインにもまとまりが出るのでおすすめです。
黄明るい・希望・幸福・注意・幼稚・軽率 など
橙元気・陽気・健康的・暖かい・にぎやか・安っぽい など
赤エネルギー・熱い・興奮・戦い・危険・怒り・活動的 など
桃ロマンチック・愛情・かわいい・女性的・華やか など
紫幻想的・高貴・怪しい・不思議・古典的・病的 など
青静寂・信頼・冷たい・知的・神秘的・安全・清潔 など
緑自然・若い・爽やか・平和・新鮮・癒し・未熟 など
白清潔・純粋・神聖・空虚・無垢・シンプル など
茶古風・素朴・堅実・渋い・温もり・落ち着き など
黒孤独・不安・重い・高級・かっこいい・男性的 など
原色と呼ばれるメジャーな色をベースに、それぞれのイメージを紹介しました。
時代の変化やトレンド、色の組み合わせによっても多少イメージは変わりますが
基本的なイメージは変わりません。
色の選択に迷った際は、伝えたいイメージに合わせて選んでみましょう。
メインで使う色を3つ決める
配色(=色の組み合わせ)を決めるときは、メインで使う3色を決めるのが王道です。
と呼ばれているぽ。
この3色を「70%:25%:5%」の割合で配色していくと
全体的にバランスの取れた配色にすることができます。
では、それぞれどのような観点でカラーを決めていくのか
順番に見ていきましょう。
メインカラー
その名の通り、サイトのメイン、顔となる色です。
サイトのロゴマークで使われている色をそのまま使うことが多く、
白文字をのせても可読性が高い、明度の低い色を選ぶのがオススメです。
【サンプル】明度の差による色の違い
| 明度が低い色 読みやすい |
| 明度が高い色 読みにくい |
薄い色に白文字をのせると字が沈んでしまうほどに薄いので、
色としてのインパクトが非常に弱く、メインカラーには向いていません。
ベースカラー
ベースカラーは、背景や余白など全体の70%の面積に使用する色です。
メインカラーと親和性が高く、他の要素を邪魔をしない色が良いとされていて
一般的には白や薄いグレーなどの無彩色を利用することが多いです。
ベースカラーにも色味がほしいという場合は
メインカラーの明度を高くした色を設定すると調和がとりやすくなります。
【サンプル】ベースカラーによく利用される色
アクセントカラー
アクセントカラーは、とくに目立たせたい部分に使います。
全体の色味に負けないくらい目を引く色を選択する必要があるので
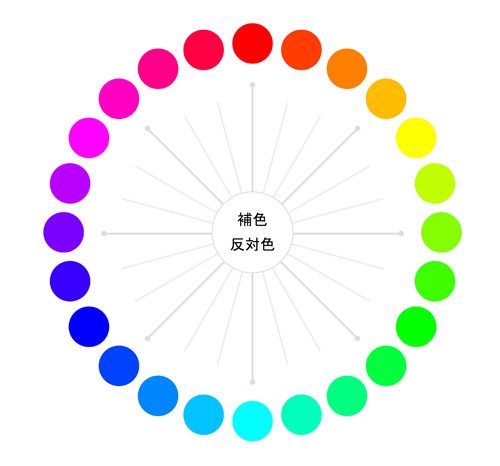
メインカラーの補色(反対色)を選択するのがオススメです。
補色(反対色)というのは、色相環で正反対の位置にある色のことで
補色同士の組み合わせは、互いの色を引き立てあう相乗効果があります。

補色を選んだときは並べ方に注意
補色の組み合わせは互いを引き立て合う関係にありますが
並べ方や色調に注意しないと、どちらの色の主張も強くなってしまい
目がチカチカするような不快で視認性の悪い配色になってしまいます。
クリスマスカラーと言えば赤と緑ですが、これも補色の組み合わせです。
並べ方や色調を変えてサンプルのバナーを作成したので参考に見てみましょう。
視認性が悪い例
■視認性が悪い例

まずは、赤い背景の上に緑の文字を乗せたパターンです。
背景と文字は補色の組み合わせですが、非常に視認性が悪い仕上がりです。
このように補色をそのまま隣同士に並べてしまうと、お互いを引き立てすぎてギラついた印象になってしまいます。
視認性が良い例
補色を使った配色でデザインを行う場合は、それぞれの色の明度や彩度を調整をしたり、間に違う色を挟むなどしてハレーションを抑える必要があります。
■視認性が良い例①

1つ目のバナーは、緑の明度と彩度を調整したパターンです。
緑と言ってもいろんな色味があります。背景が明るめの赤なので、緑を暗めの深い色味にすることで視認性を上げています。
■視認性が良い例②

2つ目は、文字を縁取るように白いぼかしを入れたパターンです。
隣同士に置くとハレーションを起こす組み合わせでも、間にそれを中和する色を挟むことで格段に視認性を上げることができます。
■視認性が良い例③

3つ目は、思い切って緑系以外のカラーを使ったパターンです。
背景に緑色のツリーが映り込んでいることですでにクリスマスカラーの配色にはなっているので、文字には緑を使わなくてもクリスマスの雰囲気を伝えることができています。
視認性が良い例としてわかりやすい3パターンをご紹介しました。
補色の組み合わせで配色を行う際の参考にしてみてください。
無料で使える便利な配色ツール
最後に、配色に迷ったときに便利なツールのご紹介です。
メインカラーが決まれば、その他のカラーも決めやすいですが
可愛い感じにしたい!オシャレにしたい!といった抽象的なイメージだと
なかなかカラーを決めるのは難しいです。
そんなときは、以下にご紹介する配色ツールを使ってみるのも良いかもしれません。
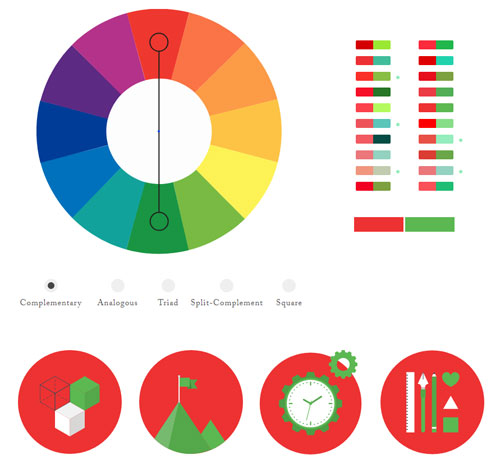
Color Supply

色相環から好みの配色パターンを選択できるツールです。
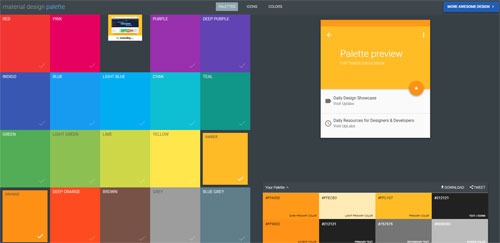
Material Design Colors – Material Palette

画面左側のカラーパレットから好みの2色を選択すると
その色に合うカラーとデザインサンプルを表示してくれるツールです。
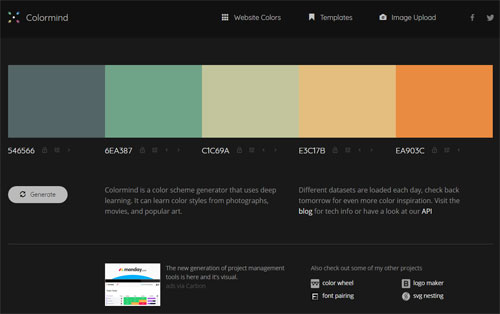
Colormind

ボタンをクリックするだけで配色パターンがランダム表示されるツールです。
気に入った色があった場合は、その色だけをロックすることで
その色をもとにした配色パターンを生成してくれます。
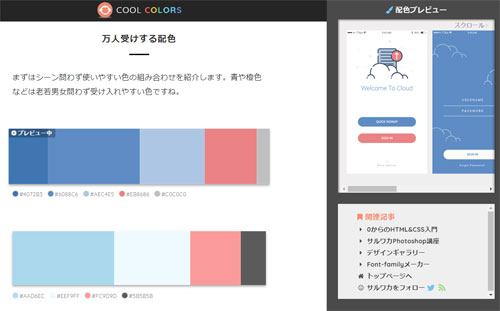
配色パターン見本40選

あらかじめ用意されている配色パターンを選択すると
画面右側でプレビューが確認できるツールです。
配色パターンは「万人受けする」「かわいい系」「個性的」など
複数のカテゴリが用意されているので、イメージに近いものを選ぶことができます。
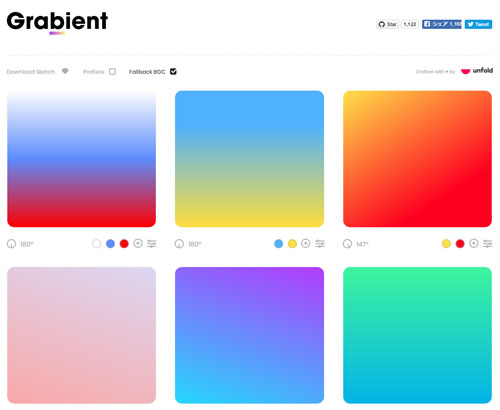
Grabient

こちらはグラデーションに特化した配色ツールです。
あらかじめ用意されたグラデーションパターンをカスタマイズできるので
好みの色でサンプルを確認することができます。
まとめ
デザインをする上で色はとても重要な要素ですが
バランスよく配色するのは難しいと感じることも多いのではないでしょうか。
でもそれは、デザインの論理やルールを知らないからかもしれません。
実はデザインというものはものすごく論理的で
それを知っているかどうかでデザインの質もスピードも大きく変わってきます。
今回ご紹介した配色のコツも、そんな論理のひとつです。
ちょっとした知識ですが、知っているだけで色選びで悩むこともきっと減るはずです。
ぜひ活用してみてください!

ネットショップ運営でお困りのことはありませんか?
お気軽にご相談ください。